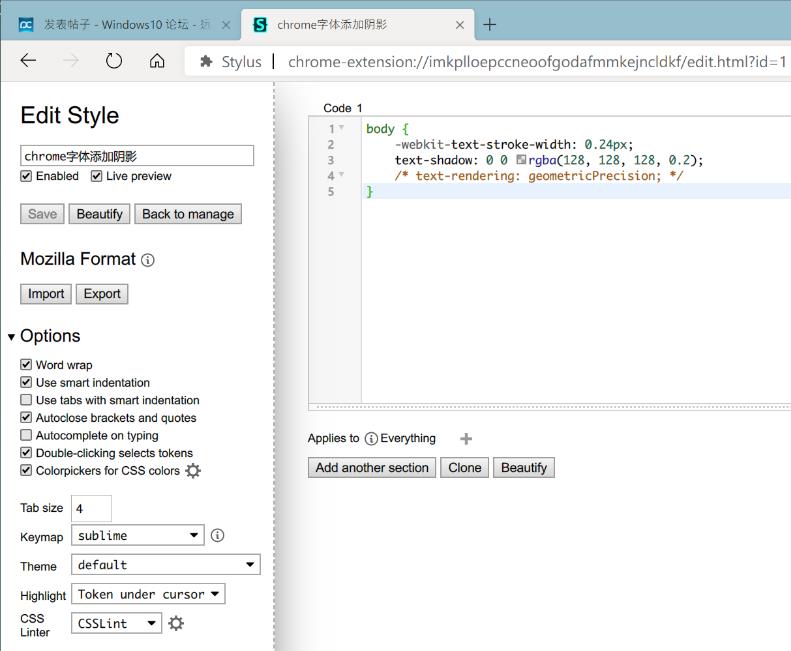
css代碼很簡單如下:
body {
-webkit-text-stroke-width: 0.24px;
text-shadow: 0 0 rgba(128, 128, 128, 0.2);
/* text-rendering: geometricPrecision; */
}
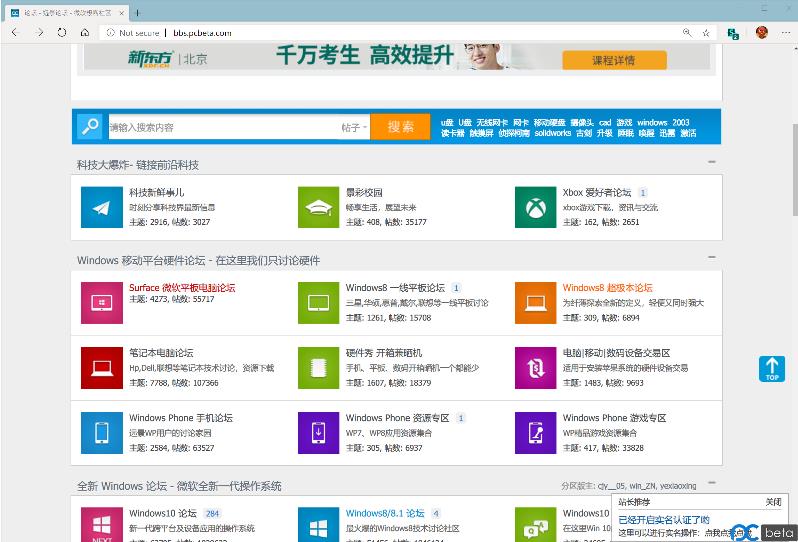
渲染效果如下圖:

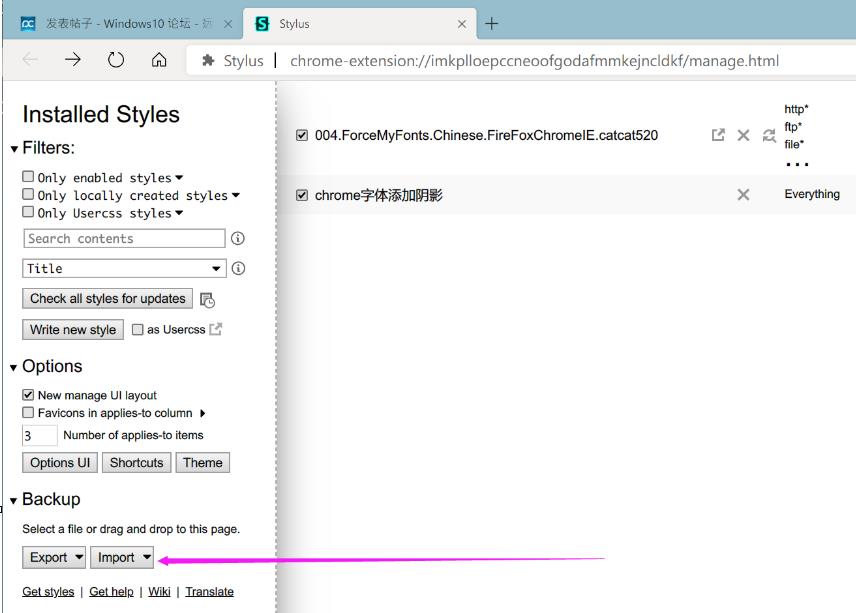
也可以直接在stylus插件里導入我的配置,Backup里選Import style:
另外還有一個方法:安裝插件Custom CSS 2.0.crx 插件 再修改Custom.ini 可以改變城自己想要的各種樣式